CRÉATION DE CONTENU | Textes : 10 trucs simples de rédaction pour le Web

Comment s’assurer de bien rédiger pour le Web quand ce n’est pas vraiment notre métier?
Je dirais qu’on a trois choix :
- On délègue! (Et on paie!)
- On ne fait rien! (Et on n’obtient rien!)
- On fait de son mieux! (Et on obtient des résultats à la hauteur de nos efforts!)
Si vous lisez ce billet, j’imagine que c’est parce que vous avez choisi l’option #3 et que, comme moi, vous vous appliquez à faire de votre mieux! Je vais donc vous transmettre dix trucs (relativement) simples de rédaction pour le Web que j’ai acquis au fil des années. J’espère que ça vous aidera à atteindre les résultats que vous souhaitez.
Bonne lecture et bon succès!
1 – Écrire à la fois pour les humains ET pour les robots!
On se donne du mal pour rédiger des textes. On souhaite qu’un maximum d’humains les lise. Mais pour ça, il faut s’assurer que les robots les trouvent!
1.1 – Les humains
Le contenu offert sur le Web augmente de façon impressionnante chaque jour. Attirer l’attention des internautes et la maintenir est un défi qui ne cesse de croître! Pour plaire aux humains, on doit s’assurer de proposer des contenus intéressants et lisibles!
1.2 – Les robots
Les moteurs de recherche (robots) comme Google et les autres indexent la tonne de contenu disponible sur le Web selon des critères précis.
1.3 – L’équilibre entre les deux
Il est primordial de s’attarder à ces deux aspects afin de s’assurer d’atteindre un équilibre entre la « désirabilité » [sujet attrayant pour les humains], la « lisibilité » [facile à consulter pour les humains] et la « découvrabilité » [contenu indexé/référencé efficacement pour les robots… et les humains!].
2 – Penser « Mobile First », toujours!
Les gens consultent de plus en plus le Web et les réseaux sociaux à partir d’appareils mobiles. Assurez-vous que ce que vous publiez soit agréable à lire avec des yeux d’humains !
Vos [contenus] textes auront beau être des plus intéressants et pertinents [désirabilité], si vos supports [contenants] ne sont pas adaptés [responsive] à la lecture sur mobile, vous risquez de vous retrouver avec un taux de rebond décevant. Et même… Vous risquez d’affecter aussi votre référencement [découvrabilité] !
Et si je répétais ça en français (canadien)?
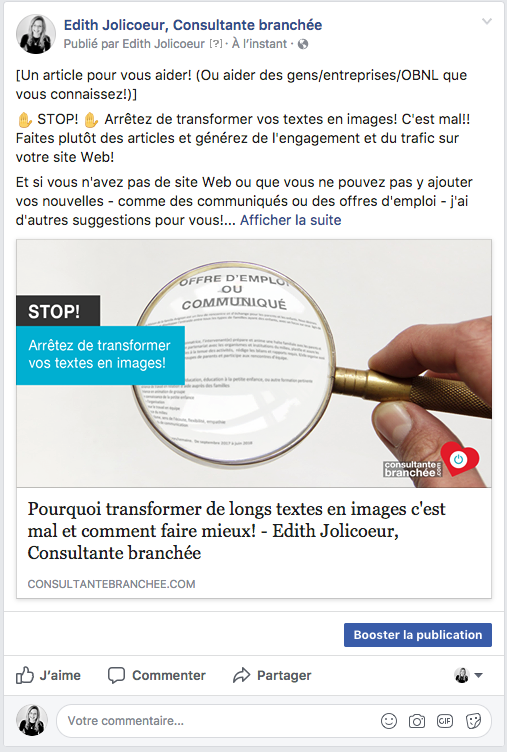
Bref! Votre article de fond, votre communiqué de presse ou votre offre d’emploi auront beau être formidables, s’ils sont présentés sur un vieux site Web qui s’affiche tout croche sur mobile, s’ils sont enfermés dans un document PDF – et qu’on doit utiliser ses doigts pour l’agrandir et faire glisser le document de gauche à droite dans son écran pour arriver à le lire – ou pire encore, si vos textes sont transformés en images, ils seront très peu lus (par les humains) et très peu trouvés (par les robots / moteurs de recherche).
J’ai déjà expliqué toute la frustration que je ressens quand j’essaie de consulter un contenu « non responsive » sur mon téléphone, dans un précédent billet. Je vous recommande de le lire (ou de le relire si vous ne vous en souvenez plus) !
3 – [Plan A] Maximiser l’utilisation de son site Web
L’idéal, pour la diffusion de vos communiqués de presse et offres d’emploi, c’est de les publier à même votre site Web [adaptatif / responsive] et de partager les liens [URL + bref texte accrocheur / engageant] sur les réseaux sociaux ou dans vos infolettres ensuite.
Avantages :
- Contenu adaptatif [lisibilité];
- Meilleur référencement [découvrabilité];
- Augmentation du trafic sur votre site Web grâce aux partages sur les réseaux sociaux, via votre infolettre, etc. [référents].
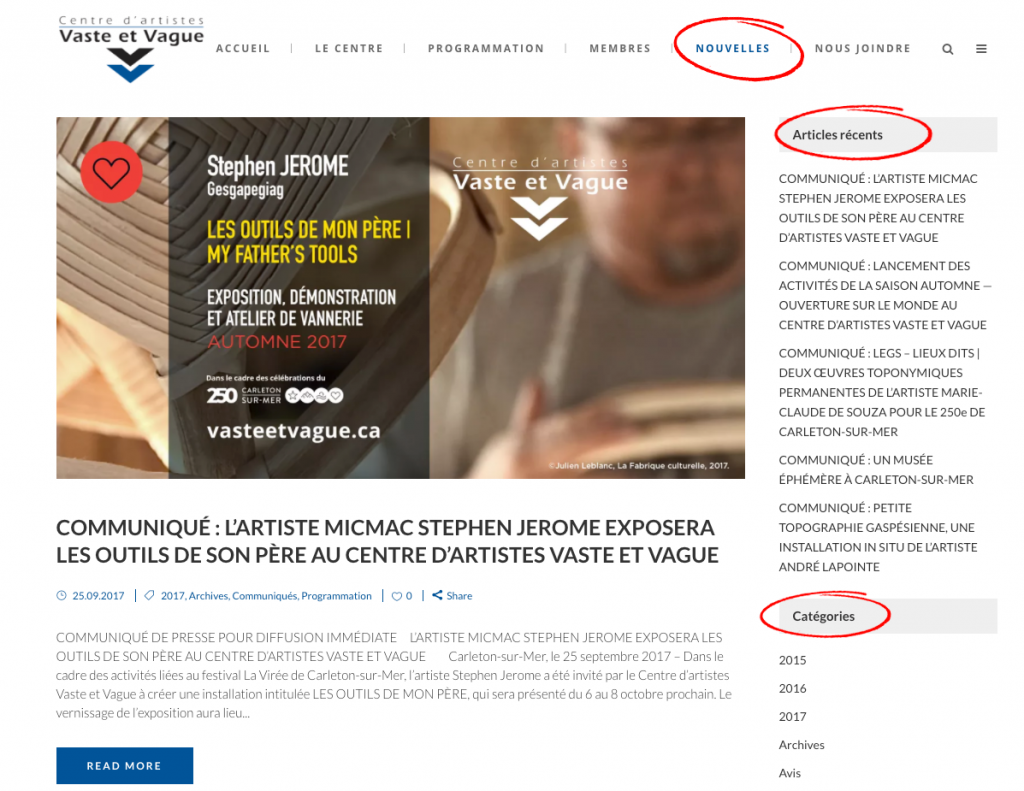
Il est donc judicieux de prévoir un onglet « Nouvelles » (ou l’équivalent) si vous prévoyez en publier régulièrement.
Voici l’exemple de mon client le Centre d’artistes Vaste et Vague :

4 – [Plan B] Utiliser les « articles » dans Facebook
Vous n’avez pas de site Web ou votre site ne permet pas l’ajout de « nouvelles »? Qu’à cela ne tienne, j’ai un plan B à vous proposer!
Les articles Facebook n’offrent généralement pas un super taux d’engagement et ne génèrent pas vraiment de trafic sur votre site Web. Mais c’est quand même 100 fois mieux que des PDF ou de longs textes transformés en images!
On peut réaliser une mise en forme élégante grâce aux balises et le résultat est adaptatif (s’affiche aussi bien sur ordinateur de table que sur appareil mobile).
Complément au sujet des articles Facebook :
- Comment créer, modifier ou supprimer un article ?
- Comment mettre en forme le texte de mon article ?
- Comment afficher les articles d’une Page ?
[Voir l’aperçu au bas de cet article]
5 – [Plan C] Utiliser son infolettre!
Vous n’avez pas de site Web ou votre site ne permet pas l’ajout de « nouvelles »? Et ça ne vous tente pas de créer des articles Facebook tel que proposé au Plan B? Bah…. Utilisez votre infolettre!
Je vous vois venir!
N’envoyez pas un sapristi de fichier PDF pas responsive ou un texte transformé en image à partir de votre service de messagerie régulier (genre avec Outlook)! Non, mais! Je vois ça encore trop souvent!
Utilisez plutôt un service dédié, comme MailChimp, Courrielleur ou Cyberimpact!
Vous pourrez alors faire une belle mise en page (adaptative / responsive) et partager ensuite le lien de votre infolettre [URL + bref texte accrocheur / engageant] sur les réseaux sociaux.
« L’affaire est ketchup » ou presque!
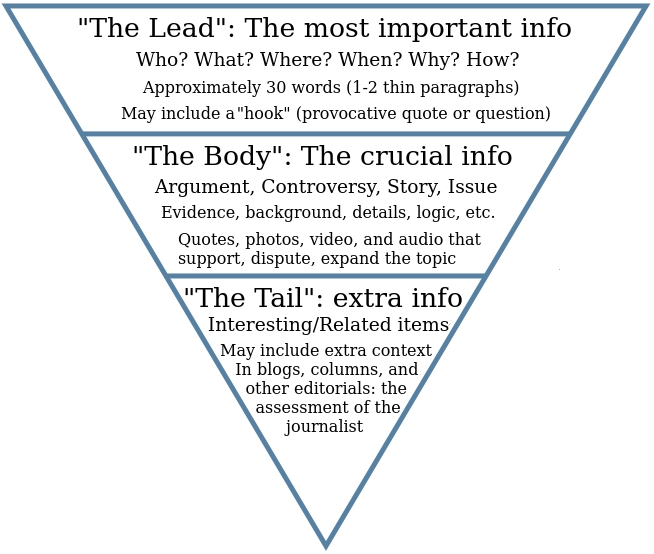
6 – Rédigez vos textes selon la technique de la pyramide inversée!
6.1 – À l’école, on respectait la pyramide…
Quand on était étudiant, on apprenait à rédiger nos différents textes selon une structure respectant un plan bien précis où chaque élément était essentiellement organisé de la façon suivante :
- INTRODUCTION
-
Sujet amené
-
Sujet posé
-
Sujet divisé
-
- DÉVELOPPEMENT
-
Aspect 1
-
Aspect 2
-
Aspect 3
-
- CONCLUSION
-
Synthèse
-
Ouverture
-
Ça fonctionnait [et ça fonctionne toujours] très bien! À l’école… Ou dans un livre! Mais sur le Web, les internautes ont l’attention de poissons rouges! (Je réfléchis à une nouvelle métaphore à faire avec ça!)
6.2 – Sur le Web, on inverse la pyramide!
Sur le Web, on veut le punch en commençant! Après… si ça nous intéresse suffisamment, on s’attardera à lire le reste. Peut-être! Mais c’est clair que si on a pas compris l’essentiel après le premier paragraphe, il y a peu de chances qu’on poursuive la lecture jusqu’au bout.

Complément d’information :
La pyramide inversée : technique de rédaction Web [Vidéo]
Le site de l’Office québécois de la langue française [pour l’ensemble de son oeuvre!]
- La rédaction et la communication (10 sous-thèmes)
- Sélection parmi les articles que je consulte le plus souvent :
- Rédaction administrative et commerciale [266 articles]
- Documents numériques [45 articles]
- Courrier électronique [15 articles]
- Nétiquette
- Vouvoiement et tutoiement
- Écriture Web [17 articles]
- Généralités sur l’écriture Web
- Adaptation d’un document papier au Web
Ça : « Prendre un document papier et le verser intégralement dans Internet sans lui faire subir quelques modifications s’avère un exercice voué à l’échec. » Wowwww! - Lisibilité
- Offre d’emploi et offre de service [7 articles]
- Curriculum vitæ [18 articles]
- Avis de nomination
- Titres de fonction
- Communiqué
- Féminisation et rédaction épicène [88 articles]
- Révision linguistique et correction d’épreuves [10 articles]
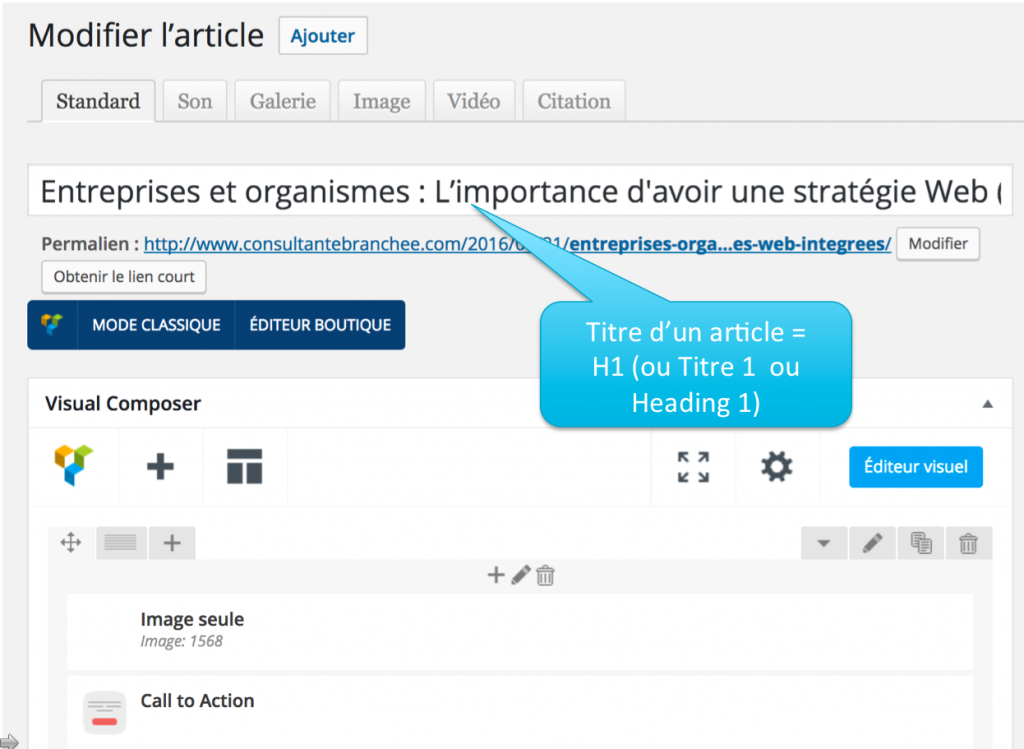
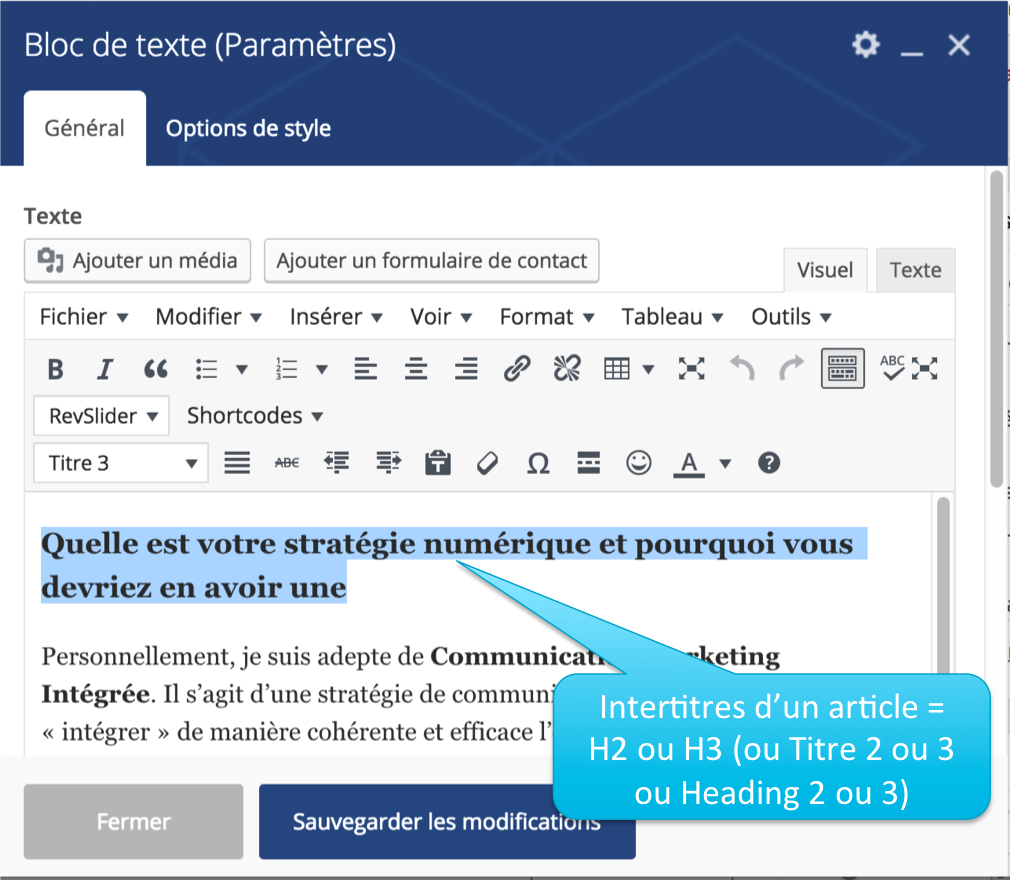
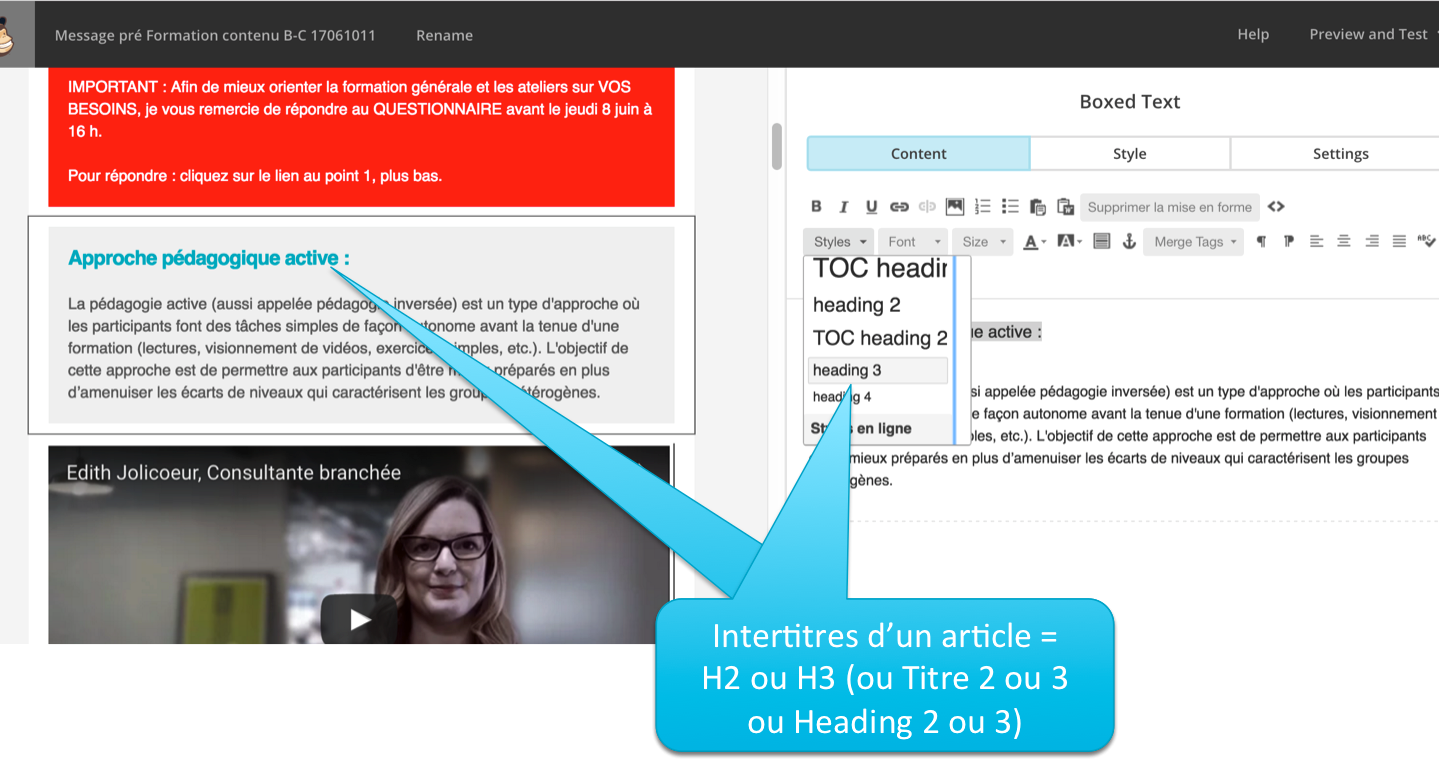
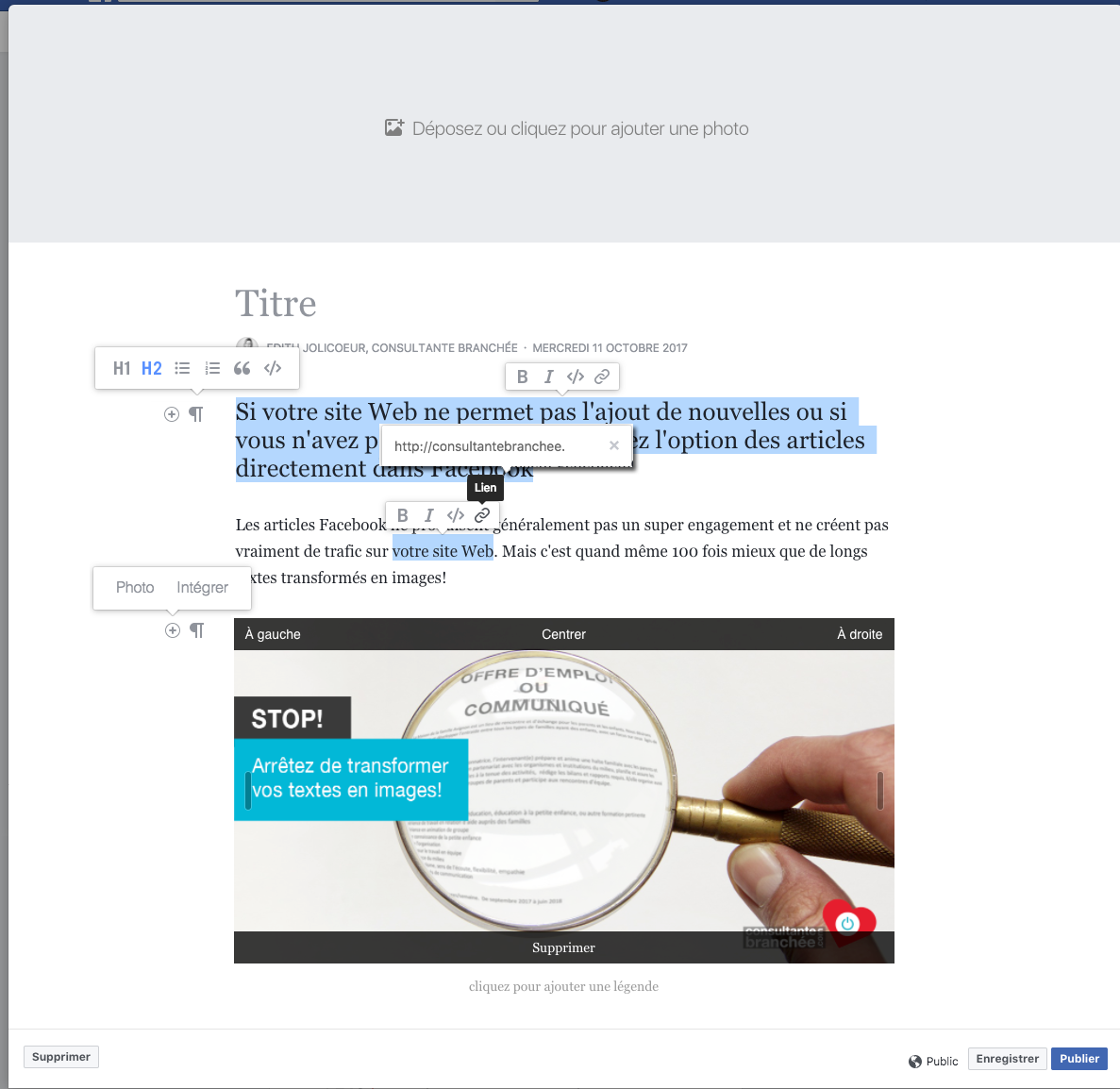
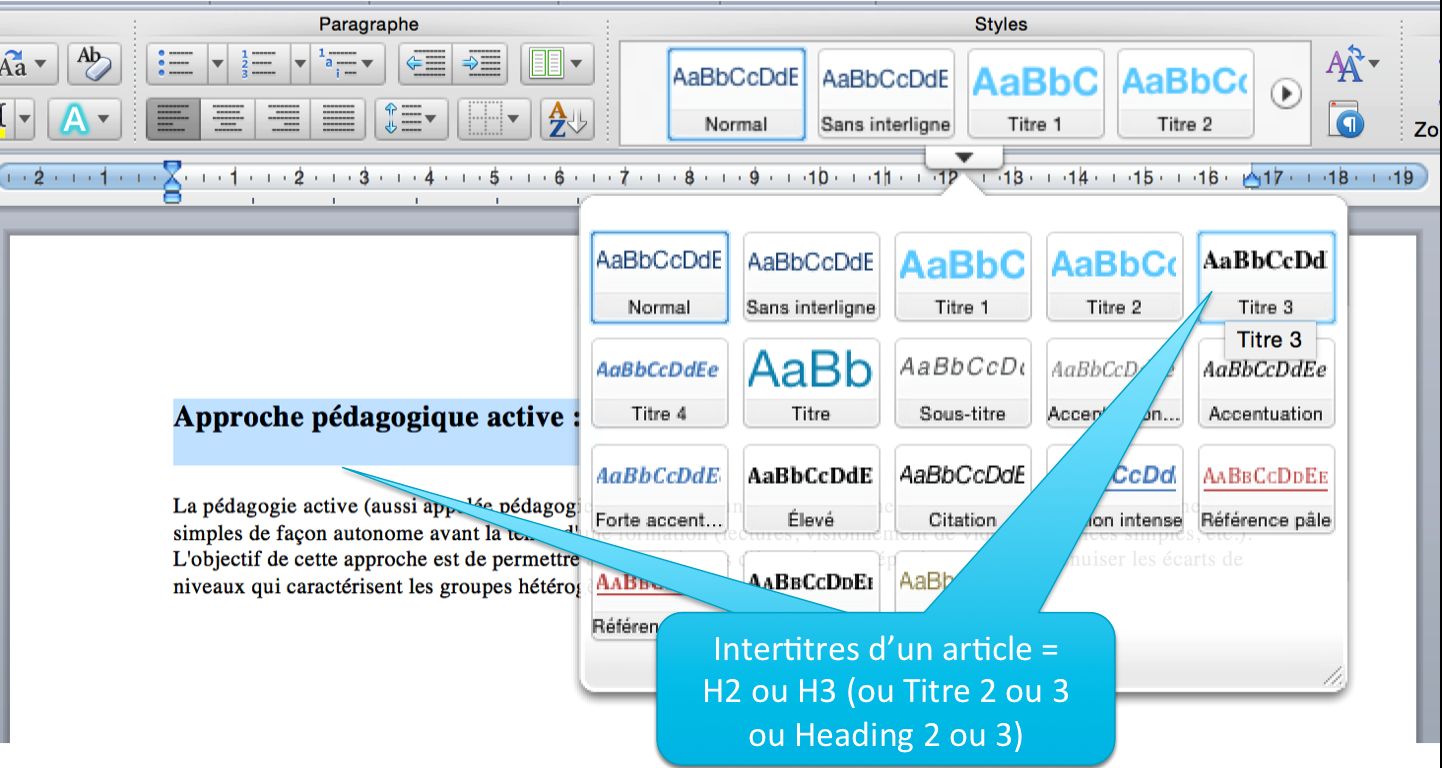
7 – Utiliser balises texte [H1, h2, h3…] pour structurer sa rédaction
Les balises textes hiérarchisent votre information. Elles le rendent plus compréhensible par les moteurs de recherche ET par les humains!
On retrouve essentiellement les mêmes balises (ou hiérarchie) dans les sites Web, dans les articles Facebook, dans les services de courriels de masse (genre infolettres avec Mailchimp, Courrielleur, Cyberimpact, etc.) ou même dans des éditeurs de textes comme Word!
ATTENTION! Évitez de spécifier des tailles de polices ou d’utiliser le gras ou le souligné pour les titres et intertitres. Souvent, ça « fourre le responsive », en plus! Privilégiez vraiment les balises! C’est tellement plus efficient!
7.1 – Exemples de balises texte dans WordPress


7.2 – Exemples de balises texte dans MailChimp

7. 3 – Exemples de balises texte dans les articles Facebook

7. 4 – Exemples de balises texte dans Word

8 – Utiliser une extension d’optimisation SEO (référencement + rédaction)
Je vous recommande vraiment d’utiliser une extension pour vous aider à optimiser votre référencement naturel (sans payer).
Un jour, j’écrirai un autre billet dans lequel j’expliquerai pourquoi j’aime tant WordPress (même s’il n’est pas parfait), pourquoi je me méfie des sites « custom » (codés maison, même s’il y en a d’excellents!) et pourquoi je n’aime pas tant Joomla et Drupal (même si ce sont de très bons CMS)! Mais aujourd’hui, je n’ai pas le temps. Alors, je vais vous montrer pourquoi j’aime tant l’extension (plugin) Yoast SEO.
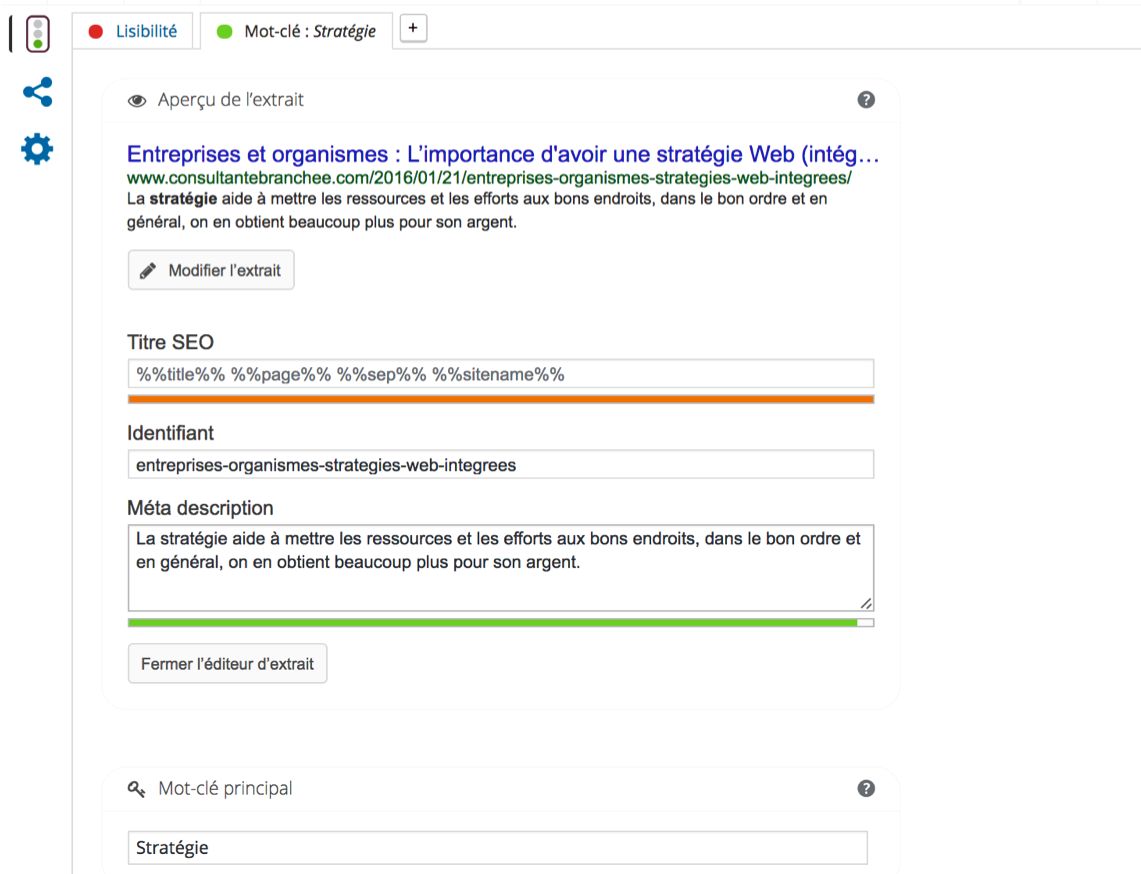
8.1 – Exemples d’optimisation du référencement avec Yoast SEO (pour WordPress)
Avec YOAST SEO, vous pouvez contrôler les méta descriptions (ce qui apparaît dans Google ou quand quelqu’un partage votre page/article/billet sur les réseaux sociaux).
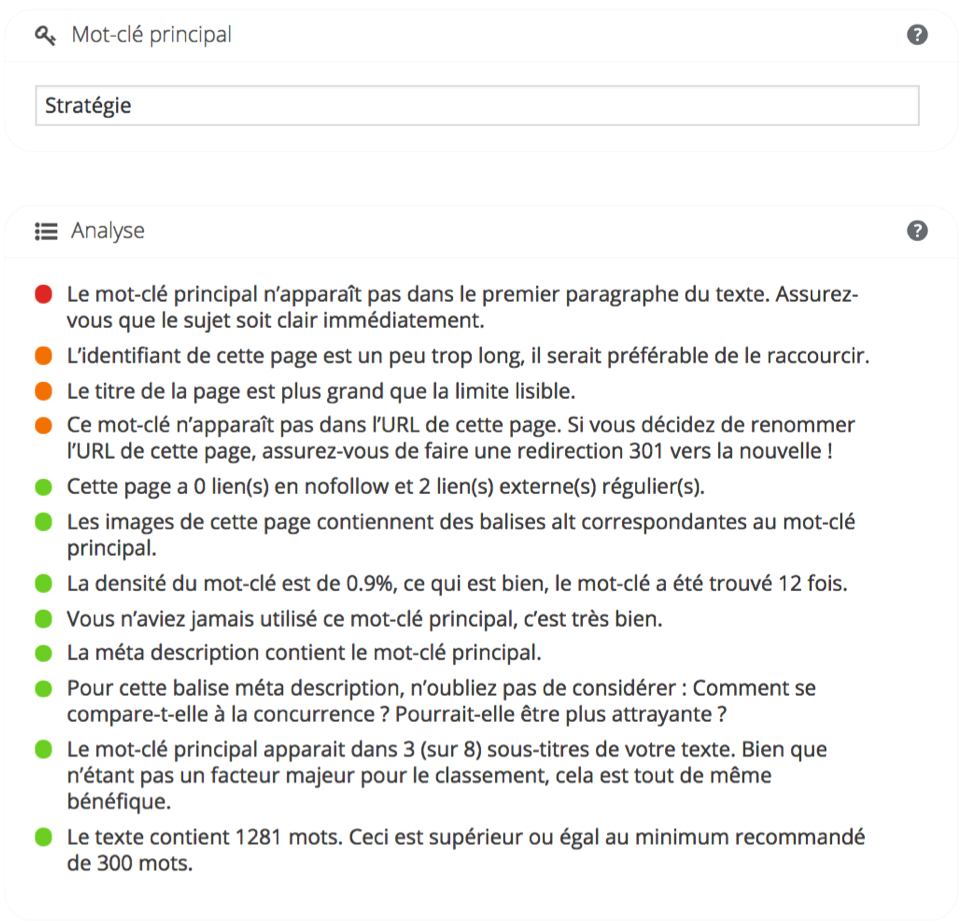
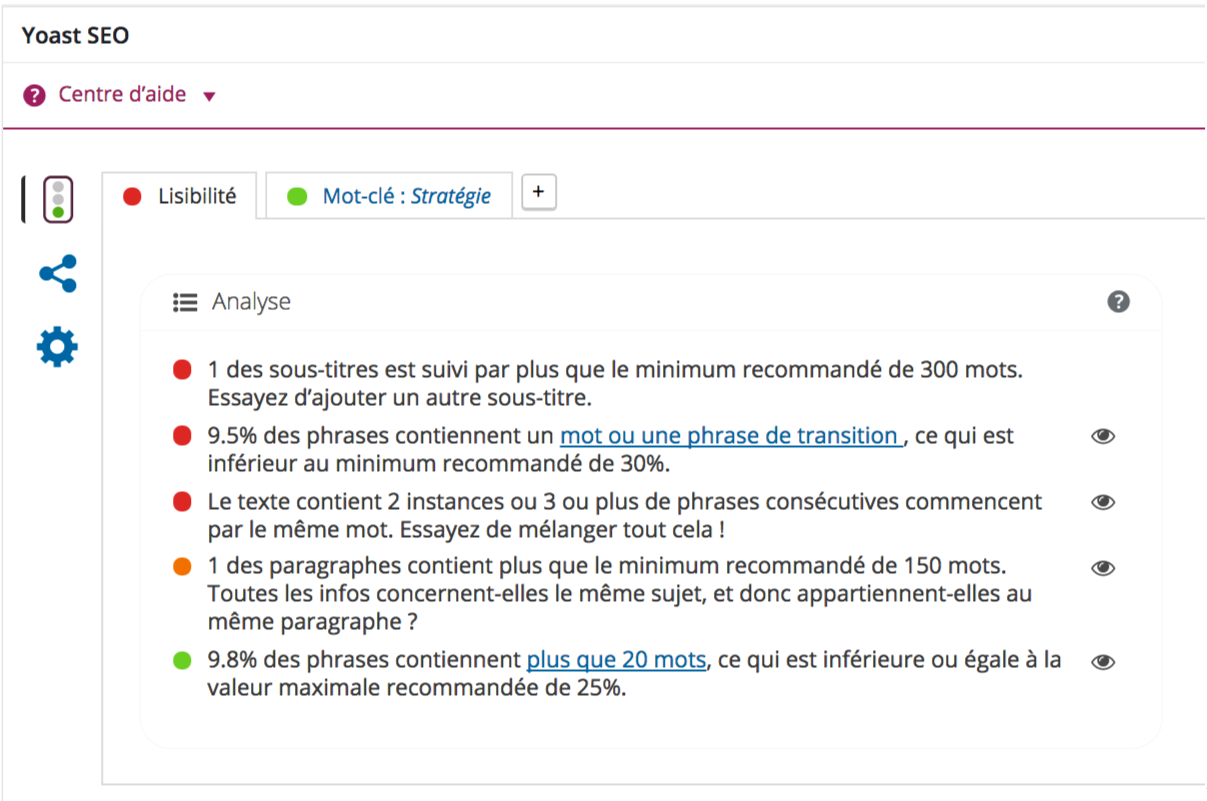
YOAST SEO analyse aussi vos textes. Il attribue des feux verts aux bons coups, des feux oranges aux coups passables et des feux rouges aux mauvais coups. Vous pouvez donc voir les forces et les faiblesses de vos contenus et les optimiser en conséquence.
Il est parfois même un peu chiant dans son analyse de lisibilité, mais c’est comme les profs de français à l’école. C’est pour notre bien!!
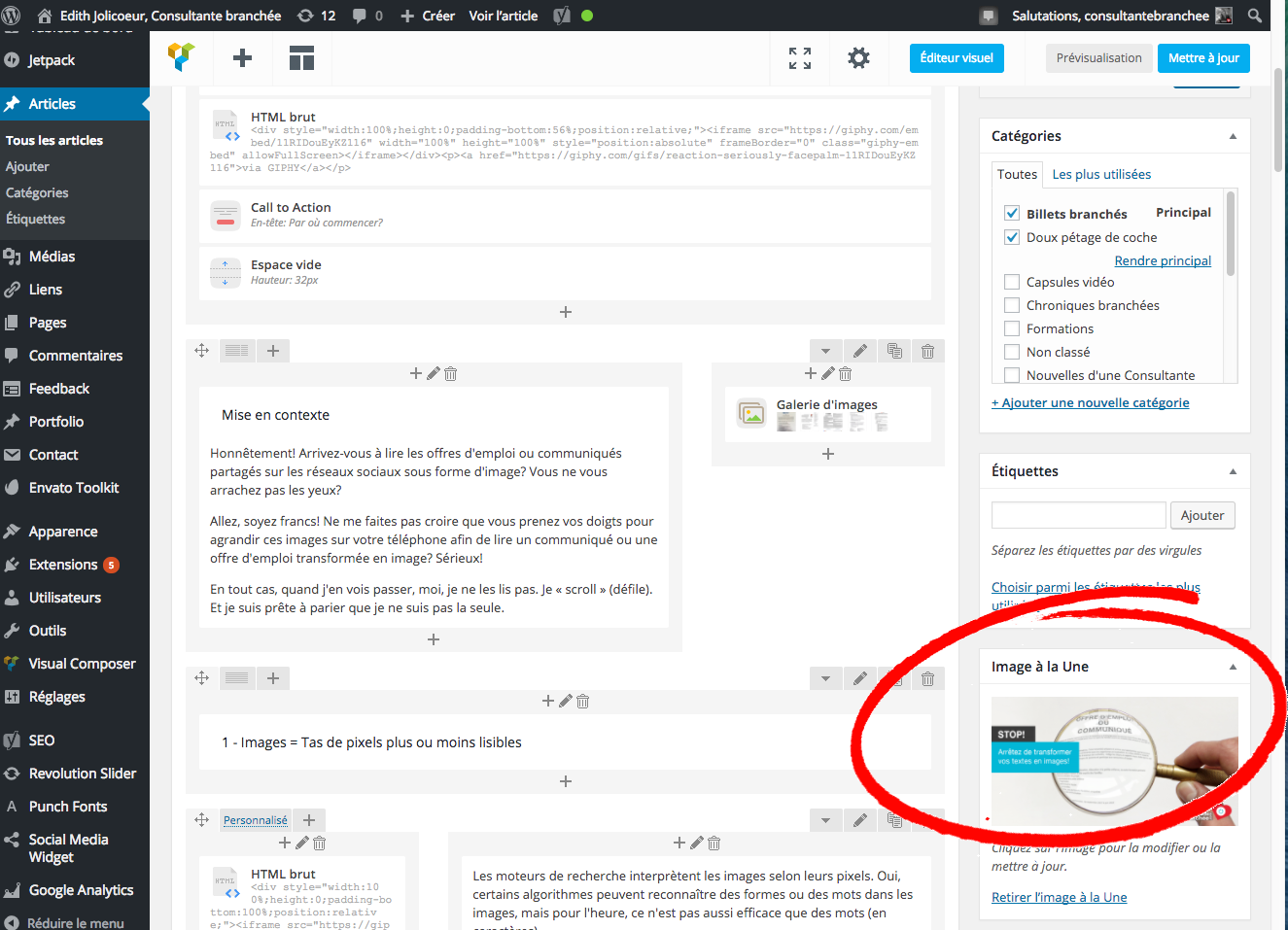
9 – [Méta] Spécifiez une image d’aperçu (à la une) de 1200 X 630 px
L’image à la une a plusieurs fonctions (et parfois différents noms!). Selon le thème de notre site et l’endroit où on l’utilise (dans une Page ou dans un article), elle sera visible ou non. Mais même lorsqu’elle est invisible, elle est VRAIMENT IMPORTANTE!
C’est, entre autres, cette image qui apparaîtra quand on publiera le lien vers la page de notre site (ou notre article) sur Facebook. Cette image DOIT avoir 1200 x 630 pixels. C’est comme ça! (Jusqu’à ce que Mark se lève un matin et décide de s’amuser à changer les règles, mais ça, c’est un autre combat!)
Je vous montre où ça se trouve sur WordPress. Ouais, ben si vous êtes avec Joomla ou Drupal, j’ignore où vous devez mettre ça. Et si vous avez un site entièrement custom, bonne chance! (Dans Mailchimp, ça s’appelle le « social card » et ça doit aussi avoir 1200 X 630 px.)

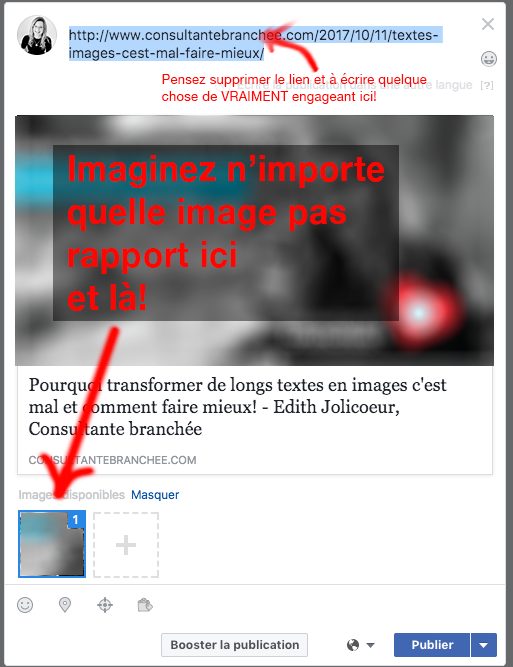
9.1 – Exemple d’un lien partagé SANS image à la une NI méta description

9.3 – Complément au sujet des images à la une :
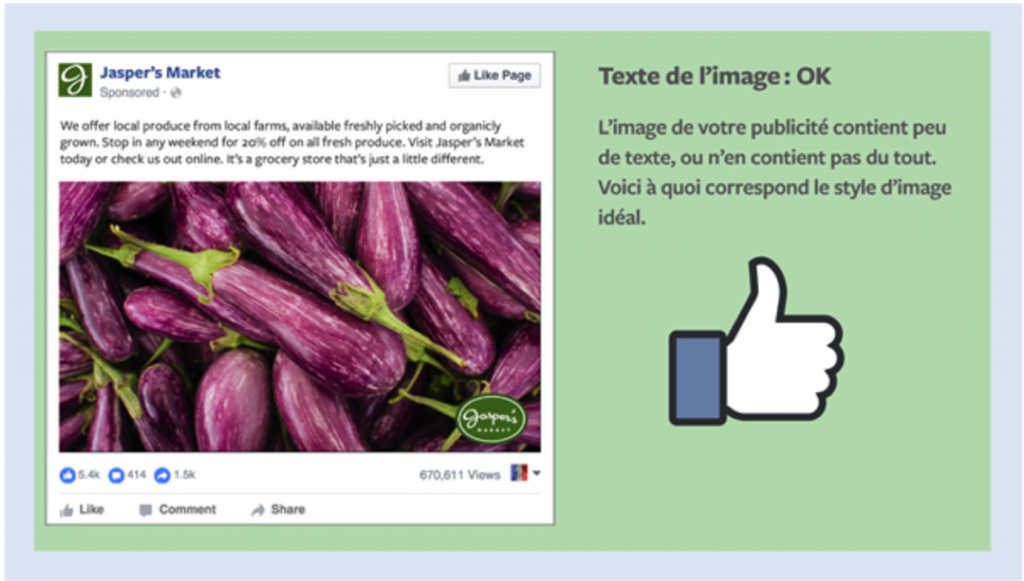
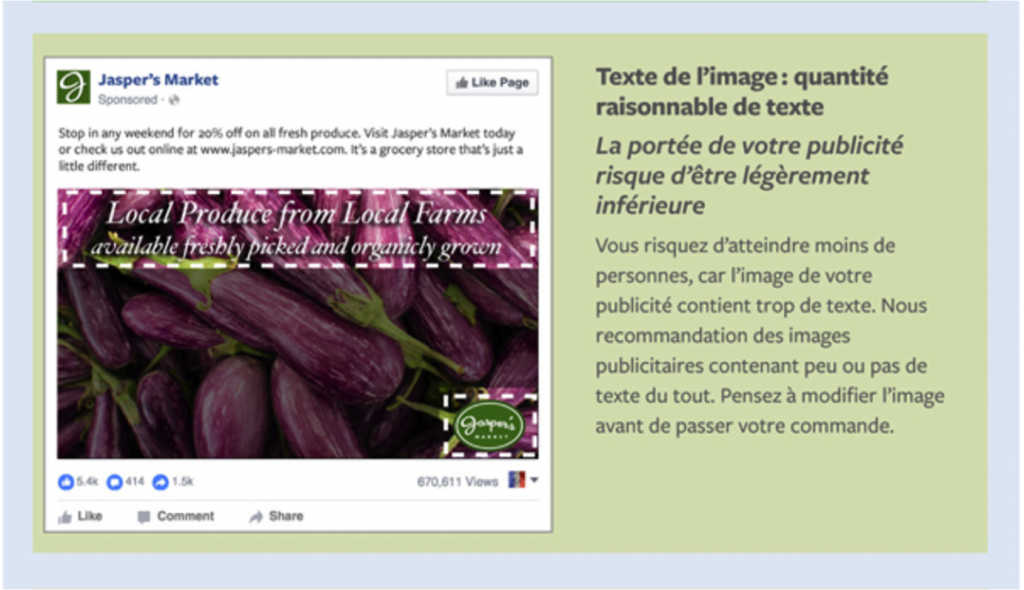
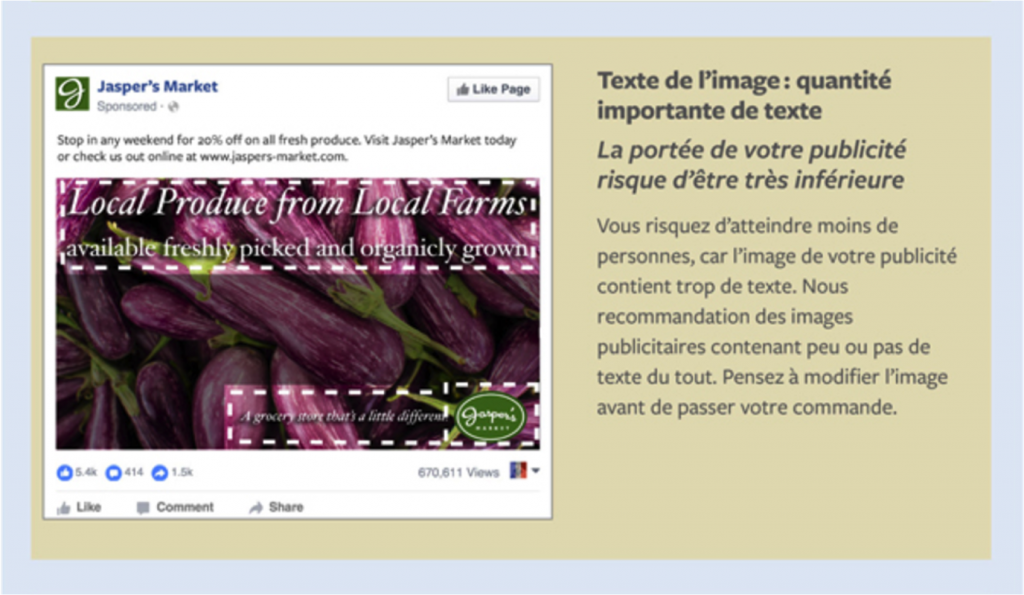
9.4 – Complément au sujet du texte dans les images sur Facebook :
- Attention à la règle du 20 %! (S’il y a « trop » de texte dans vos images – le texte dans les logos compte – vos publicités risquent d’être refusées!)
Pages d’aide de Facebook :
10 – Éviter de devenir fou!
Si vous êtes rendu au point 10 de cet article, c’est probablement parce que vous n’êtes pas un.e professionnel.le du Web. Sinon, vous sauriez déjà tout ce que je viens de mentionner!
Ne vous en faites pas! Je n’écris pas mes articles pour mes collègues. J’écris pour le « vrai monde »! (Et un peu pour les robots!) Je connais bien les réalités des travailleurs autonomes, des artistes, des entreprises et des organismes de petite taille pour les avoir vécues. Je comprends particulièrement bien le sens de l’expression « autres tâches connexes » pour décrire le rôle de ceux qui doivent souvent savoir tout faire, ou presque.
Courage! Il existe des solutions!
10.1 – Déléguer ça à un.e pro!
« Rien ne sert de faire soi-même aujourd’hui ce qu’on peut faire faire par un autre demain! » [Mon père]
Vous détestez composer? Vous ne comprenez rien au SEO, aux balises et aux méta? Vous n’êtes pas terrible en orthographe? Il existe des rédacteurs spécialisés! Oui, il faut ouvrir les cordons de sa bourses. Mais bien souvent, c’est plus rentable de recourir à une ressource externe rapide et performante qu’à passer des heures à faire une tâche qu’on déteste et qui donnera un un résultat discutable, sinon carrément mauvais!
10.2 – Utiliser (adéquatement) Antidote 9
« Si vous projetez délibérément d’être moins que ce que vous êtes capable d’être, alors je vous avertis que vous serez profondément malheureux pour le reste de votre vie.» [Abraham Maslow]
Votre budget est restreint ou vos délais sont souvent trop serrés pour vous permettre de déléguer? Un logiciel de correction complet n’est pas une dépense, c’est un investissement!
- Achetez le logiciel Antidote 9 pour Windows, Mac et Linux!
- Installez le logiciel!
- Utilisez le logiciel! Pas juste le correcteur! Utilisez TOUTES les fonctions!
(Ceci N’EST PAS une pub! Je paie mes logiciels moi-même et je n’obtiens pas de cote sur les ventes.)
10.3 – Lâcher prise et foncer!
« Si t’attends d’être prêt.e pour faire quelque chose, tu ne feras jamais rien. Enweille! Grouille! » [Ma mère]
Il ne faut pas virer fou avec tout ça! Je ne suis pas diplômée en rédaction ni en révision de textes. Je ne suis pas une spécialiste du référencement SEO / SEA / SEM / SMO non plus! (Mais j’en connais une excellente et très sympathique!) Si j’attendais toujours que tout soit parfait pour faire quelque chose, je serais roulée en boule sur le divan, à l’heure qu’il est! [Traduction pour les amis Français : Je me vautrerais en position foetale sur le canapé!]
Ma rédaction Web n’est pas parfaite, mon site Web non plus et moi non plus! Mais il fait la job en Ta!

À propos de l’auteure
Edith Jolicoeur parcourt le Canada pour aider les artistes, travailleurs autonomes, petites entreprises et organismes à adopter de bonnes pratiques ainsi que des stratégies gagnantes, afin qu’ils tirent profit du Web et des réseaux sociaux.
Sa devise : « Ce n’est pas parce qu’on est éloigné géographiquement qu’on doit l’être numériquement ! »
Formée en innovations technopédagogiques en enseignement supérieur, elle cumule huit ans d’expérience comme enseignante au programme de vente-conseil dans un Centre de formation professionnelle (CFP) et six ans en formation continue.
Parallèlement à l’enseignement, elle également été entrepreneure dans le secteur du tourisme culturel en région « dite éloignée » durant près de quinze ans. Au cours de cette période, elle a pu mettre en pratique différentes stratégies de marketing et communication numérique.
Elle connaît bien les réalités des entreprises et des organismes de petite taille pour les avoir vécues. Elle comprend particulièrement bien le sens de l’expression « autres tâches connexes » pour décrire le rôle de ceux qui doivent souvent savoir tout faire, ou presque !
Aujourd’hui, Edith Jolicoeur puise dans toutes ces expériences pour offrir des conférences et des formations adaptées aux différentes clientèles auxquelles elle s’adresse.