Pourquoi transformer de longs textes en images c’est mal et comment faire mieux!

STOP! Arrêtez de transformer vos textes en images! Faites plutôt des articles, optimisez votre référencement et créez des courroies de transmission efficaces!
Mise en contexte
Honnêtement! Arrivez-vous à lire les offres d’emploi ou communiqués partagés sur les réseaux sociaux sous forme d’image? Vous ne vous arrachez pas les yeux?
Allez, soyez francs! Ne me faites pas croire que vous prenez vos doigts pour agrandir ces images sur votre téléphone afin de lire un communiqué ou une offre d’emploi transformée en image? Sérieux!
En tout cas, quand j’en vois passer, moi, je ne les lis pas. Je « scroll » (défile). Et je suis prête à parier que je ne suis pas la seule.
1 – Images = Tas de pixels plus ou moins lisibles
Les moteurs de recherche interprètent les images selon leurs pixels. Oui, certains algorithmes peuvent reconnaître des formes ou des mots dans les images, mais pour l’heure, ce n’est pas aussi efficace que des mots (en caractères).
Et pour l’humain, ce n’est pas facile de lire du texte converti en image non plus! Surtout si on consulte les réseaux sociaux à partir d’un appareil mobile!
2 – Les fichiers PDF, c’est pas ben mieux!
Les fichiers PDF, c’est fait pour être consulter sur un ordinateur de bureau (document de référence) ou pour être imprimé (note de cours, offre de service, facture, manuels d’instructions, etc.).
Votre article de fond, votre communiqué de presse ou votre offre d’emploi auront beau être formidables, s’ils sont enfermés dans un document PDF – et qu’on doit utiliser ses doigts pour l’agrandir et faire glisser le document de gauche à droite dans son écran pour arriver à le lire – ils seront très peu lus (par les humains) et très peu trouvés (par les robots / moteurs de recherche).
3 – Textes = Référencement (et ça, c’est bon!!)
Les moteurs de recherche (et les humains!) lisent les mots. On devrait donc écrire des mots, pas des images!
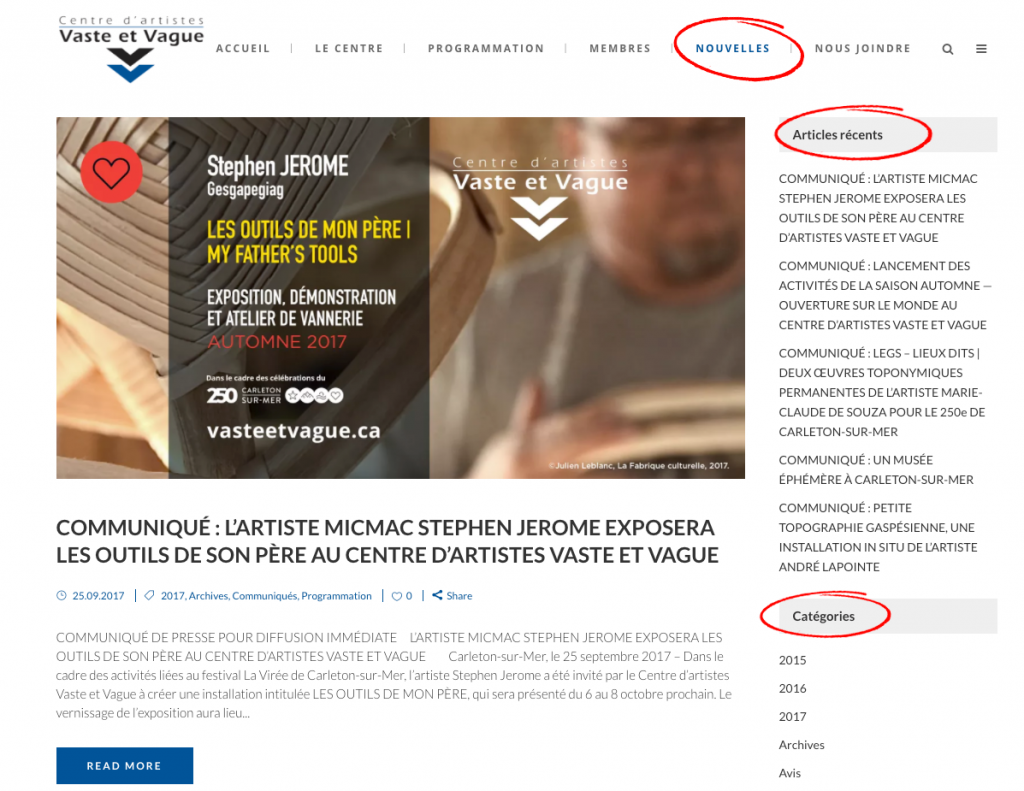
L’idéal, pour la diffusion de vos communiqués de presse et offres d’emploi, c’est de les publier à même votre site Web. Il est donc judicieux de prévoir un onglet « Nouvelles » (ou l’équivalent) si vous prévoyez en publier régulièrement.
Voici l’exemple de mon client le Centre d’artistes Vaste et Vague :
4 – Rédigez vos textes pour le Web
Optimisez vos communiqués et offres d’emploi (ou autres nouvelles) en respectant les principes de rédaction pour le Web.
- Pensez « Mobile First » (Les gens consultent de plus en plus le contenu à partir d’appareil mobiles. Assurez-vous que ce que vous publiez soit bien lisible.)
- Utilisez la technique de la pyramide inversée
- Utilisez les balises de texte
- Optimisez votre contenu pour le référencement (SEO)
- Ajoutez une image à la une de 1200 X 630 px
- Si votre site Web ne permet pas l’ajout de nouvelles ou si vous n’avez pas de site Web, envisagez l’option des articles directement dans Facebook
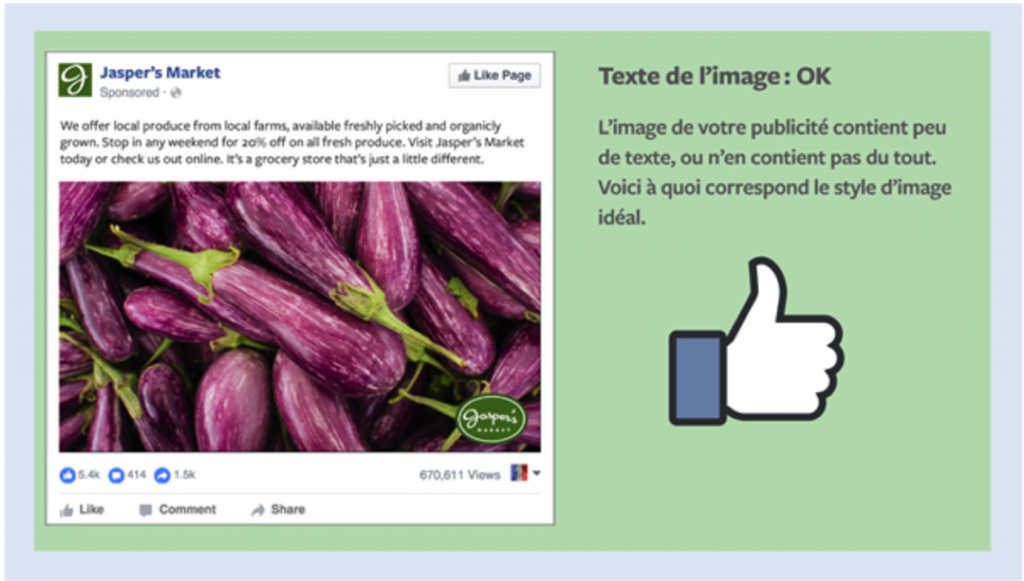
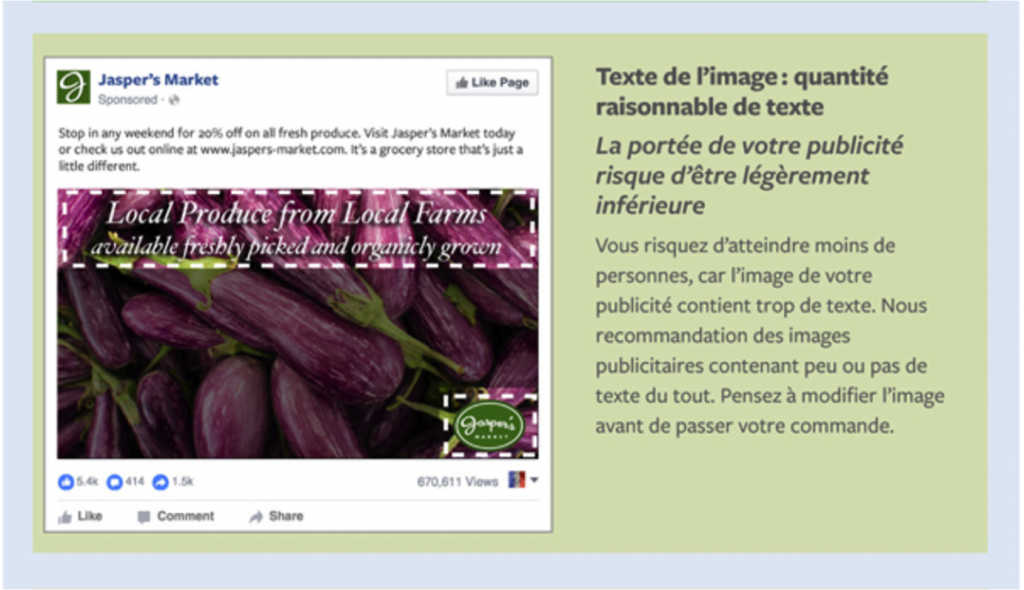
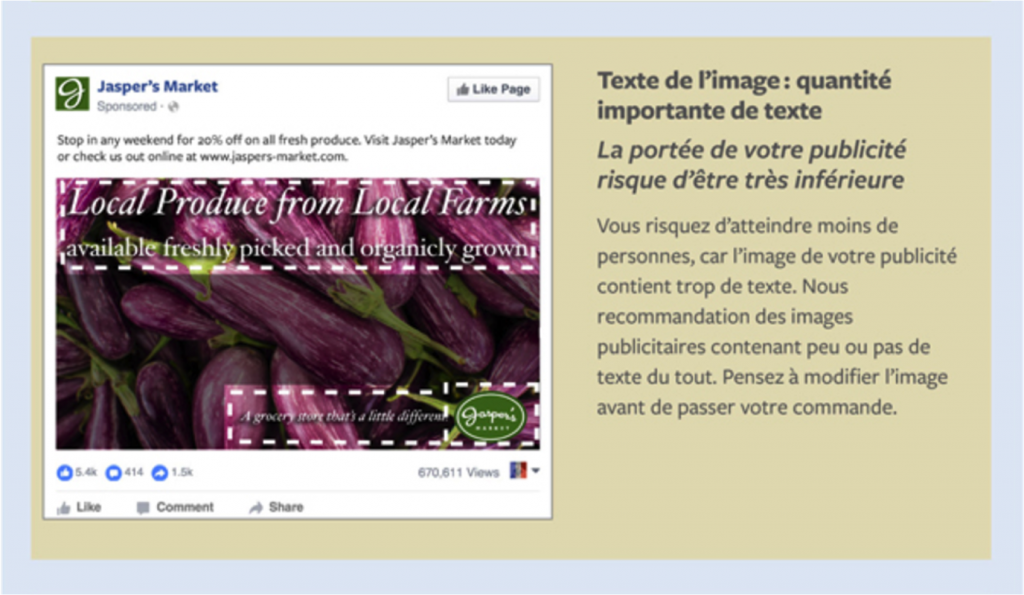
5 – Ne pas dépasser un certain ratio de texte dans les images
- Attention à la règle du 20 %!
- S’il y a « trop » de texte dans vos images – le texte dans les logos compte – vos publicités Facebook risquent d’être refusées!
- Et même si vous ne comptez pas faire de publicité.
- Les humains non plus, ne peuvent pas lire les longs textes dans les images!
- Vos images risquent de ressembler à une pizza!
Dans les Pages d’aide de Facebook :
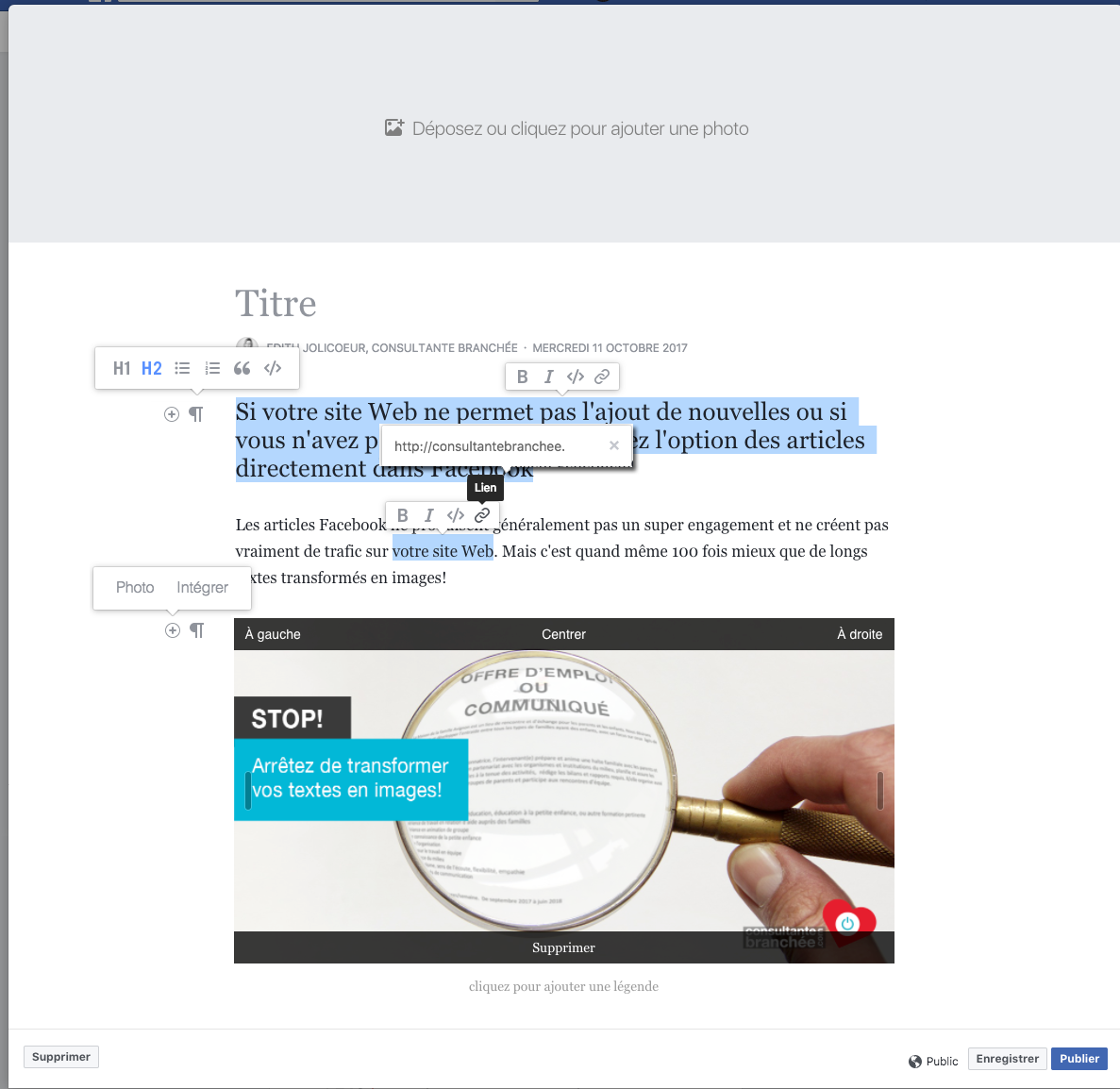
6 – Utiliser les articles Facebook
Si votre site Web ne permet pas l’ajout de nouvelles ou si vous n’avez pas de site Web, envisagez l’option des articles directement dans Facebook
Les articles Facebook n’offrent généralement pas un super taux d’engagement et ne génèrent pas vraiment de trafic sur votre site Web. Mais c’est quand même 100 fois mieux que de longs textes transformés en images!
On peut réaliser une mise en forme élégante grâce aux balises et le résultat est adaptatif (s’affiche aussi bien sur ordinateur de table que sur appareil mobile).
Voici un aperçu :
Complément au sujet des articles Facebook :
En conclusion, ayez un site Web performant! Sinon…
Les longs textes transformés en images, c’est illisible et pas stratégique! Faites des articles!!
Nous ne sommes pas propriétaire, sur Facebook, seulement locataires! C’est donc toujours mieux d’avoir son contenu qu’on souhaite pérenne (comme des communiqués de presse) sur son site Web. On peut alors partager les liens sur les différents réseaux sociaux.
Si vous n’avez pas de site Web ou que votre site Web ne vous permet pas d’y ajouter de nouvelles, envisagez de faire des articles directement dans Facebook.
Bah! Vous pourriez aussi les faire avec MailChimp et partager le lien généré sur FB, mais pour que ça sorte bien, il faut spécifier une image de 1200 x 630 px dans le « social card » et après il faut passer le lien dans le « débogueur » pour que l’aperçu s’affiche comme du monde.
Oui, j’aurais pu ajouter une section à ce billet pour l’expliquer, mais je le trouve déjà suffisamment long. Et je donne aussi de la formation au sujet des stratégies, de Facebook, de la création de contenu pour le Web, et de Mailchimp. Alors, pourquoi ne pas demander à votre organisme de développement économique ou culturel préféré de me contacter pour qu’on organise quelque chose près de chez vous!? 😉
Au plaisir, là! J’espère que ça vous a aidé!!

Edith Jolicoeur parcourt le Canada pour aider les artistes, travailleurs autonomes, petites entreprises et organismes à adopter de bonnes pratiques ainsi que des stratégies gagnantes, afin qu’ils tirent profit du Web et des réseaux sociaux.
Sa devise : « Ce n’est pas parce qu’on est éloigné géographiquement qu’on doit l’être numériquement ! »
Formée en innovations technopédagogiques en enseignement supérieur, elle cumule huit ans d’expérience comme enseignante au programme de vente-conseil dans un Centre de formation professionnelle (CFP) et six ans en formation continue.
Parallèlement à l’enseignement, elle a également été entrepreneure dans le secteur du tourisme culturel en région « dite éloignée » durant près de quinze ans. Au cours de cette période, elle a pu mettre en pratique différentes stratégies de marketing et communication numérique.
Elle connaît bien les réalités des entreprises et des organismes de petite taille pour les avoir vécues. Elle comprend particulièrement bien le sens de l’expression « autres tâches connexes » pour décrire le rôle de ceux qui doivent souvent savoir tout faire, ou presque !
Aujourd’hui, Edith Jolicoeur puise dans toutes ces expériences pour offrir des conférences et des formations adaptées aux différentes clientèles auxquelles elle s’adresse.
Elle tient aussi à mentionner que son passeport est valide et qu’elle peut parcourir la planète si l’occasion se présente! 😛