Sites non compatibles mobiles : Pire que le déclassement par Google, la mauvaise expérience utilisateur
Votre site Web s’affiche-t-il bien sur les appareils mobiles?
Depuis le 21 avril, les sites qui n’ont pas la certification « site mobile » sont pénalisés par la version mobile du moteur de recherche Google. C’est ce que plusieurs ont appelé le #Mobilegeddon.

Selon moi, le pire dans le cas des sites non compatibles avec mobiles n’est pas le déclassement par Google, mais l’impact négatif sur l’expérience utilisateur (communément appelé l’UX par les initiés).
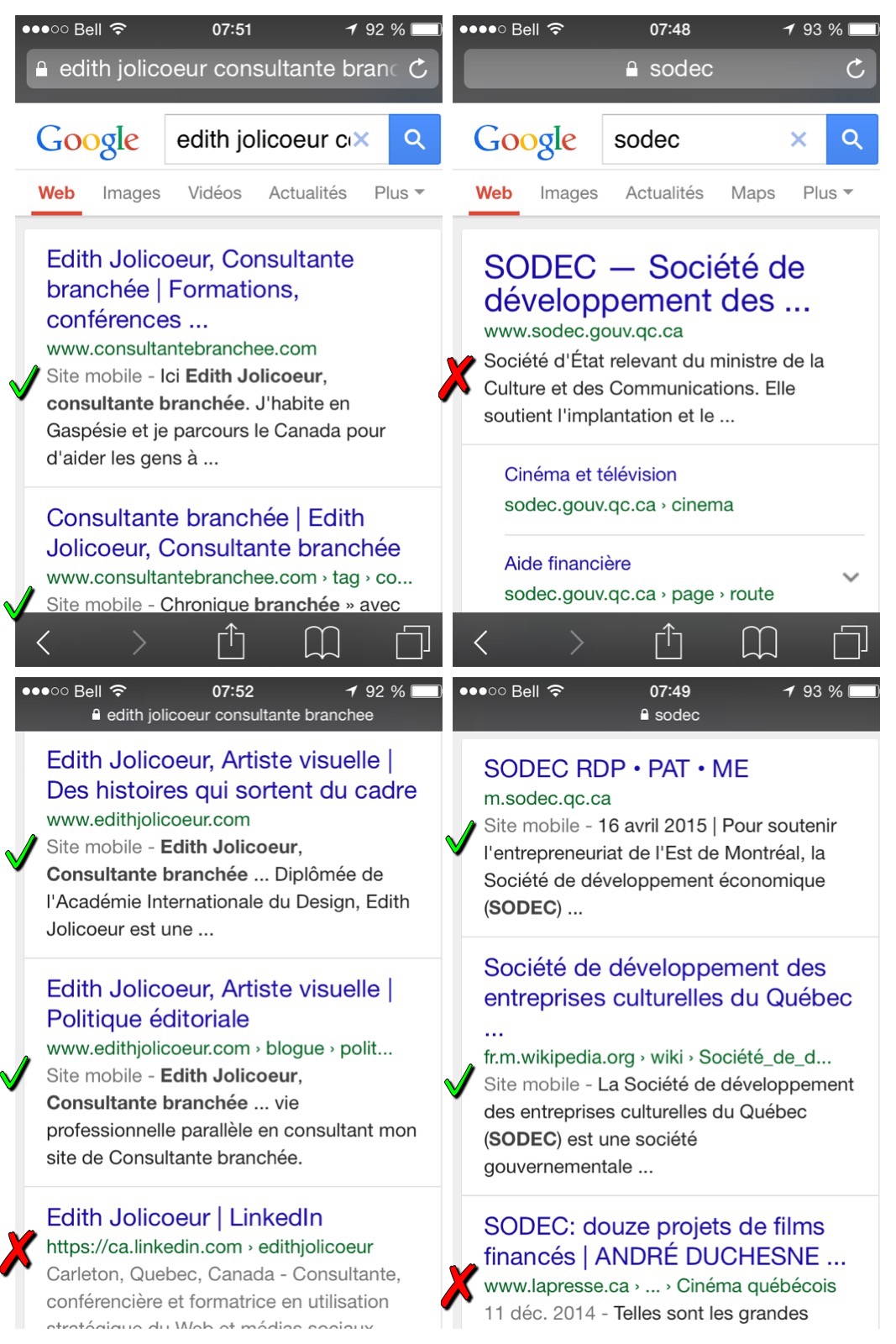
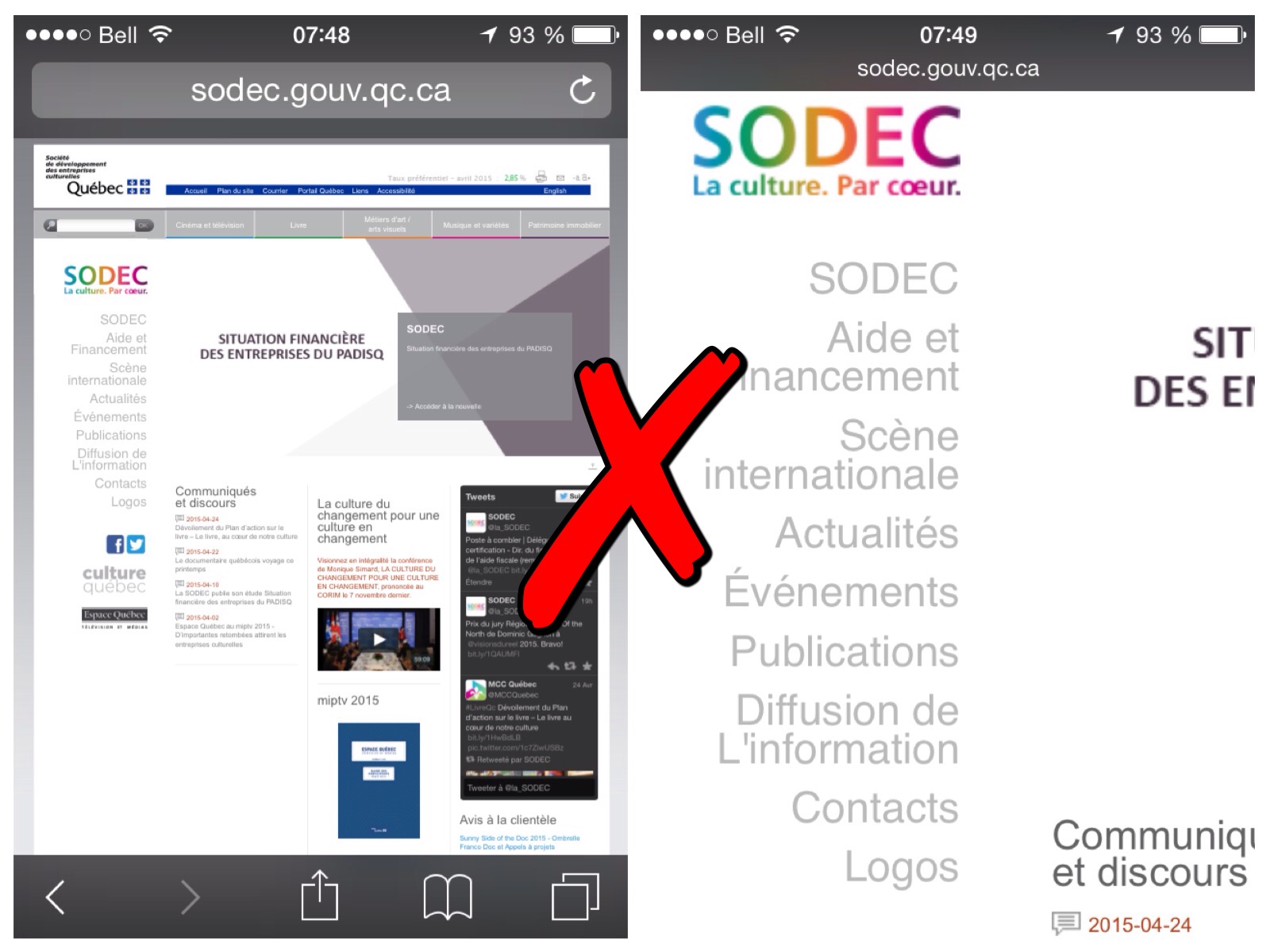
Voici une image montrant la différence dans les résultats de recherche

Honnêtement, les conséquences sont bien moins dramatiques que ce que j’avais anticipé. Les sites dont l’affichage n’est pas optimisé pour le mobile ne sont pas déclassés tant que ça. Ils n’ont simplement pas la certification « Site mobile ».
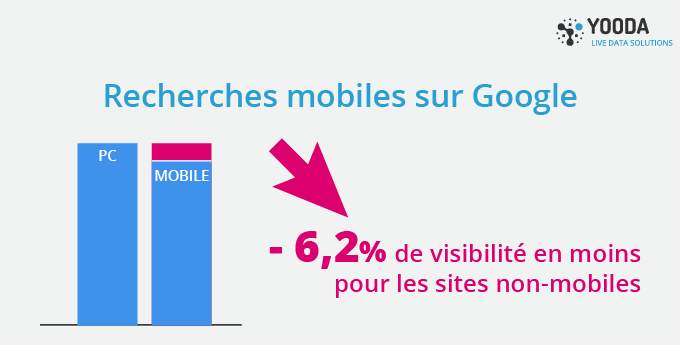
Selon le blogue YOODA, « les sites non-compatibles avec les terminaux mobiles ont une visibilité sur Google (mobile) inférieure de 6,2%, à ce qu’ils obtiennent sur une recherche sur PC. »
 « Entre le 17 avril et le 22 avril, ces sites ont perdu 4,7% de leurs mots-clés positionnés dans les 3ères pages de Google (recherche mobile) et ont subi une perte de visibilité égale à 5,7%. Le calcul de visibilité tient compte de l’apport de trafic de chaque position. »
« Entre le 17 avril et le 22 avril, ces sites ont perdu 4,7% de leurs mots-clés positionnés dans les 3ères pages de Google (recherche mobile) et ont subi une perte de visibilité égale à 5,7%. Le calcul de visibilité tient compte de l’apport de trafic de chaque position. »
« Il apparaît qu’en moyenne,
l’impact du bonus/malus mobile est pour l’instant modéré.
En tout cas ce n’est pas l’apocalypse annoncée par Google. »Source YOODA
Pire que le déclassement par Google, l’impact sur l’expérience utilisateur.
Un site dont l’affichage n’est pas optimisé pour les mobiles, c’est chiant, c’est vraiment chiant! En principe, j’ai de petits doigts agiles et pourtant quand je dois agrandir l’image avec mes doigts pour arriver à cliquer sur des liens ou des boutons je m’impatiente. Après deux ou trois clics qui ne me mènent pas au résultat espéré, j’abandonne.

Vive les sites responsive!
Il existe différentes façons de rendre l’affichage de son site compatible avec les appareils mobiles. Les deux principales façons sont les sites responsives et les sites mobiles. J’admets d’emblée mon biais. Je fais partie de ceux qui préfèrent les sites responsives (adaptatifs). Mais si vous souhaitez mieux comprendre la différence entre les deux, consultez le résumé d’Agoravita sur le sujet.
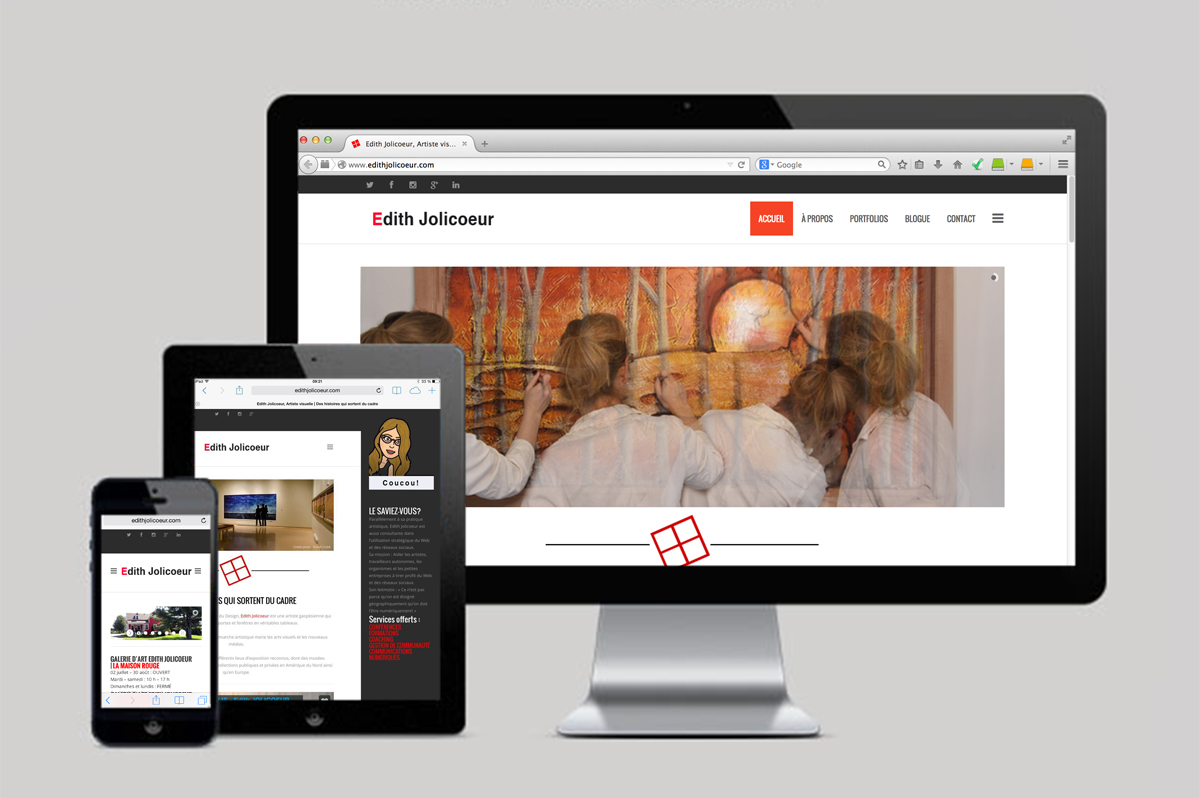
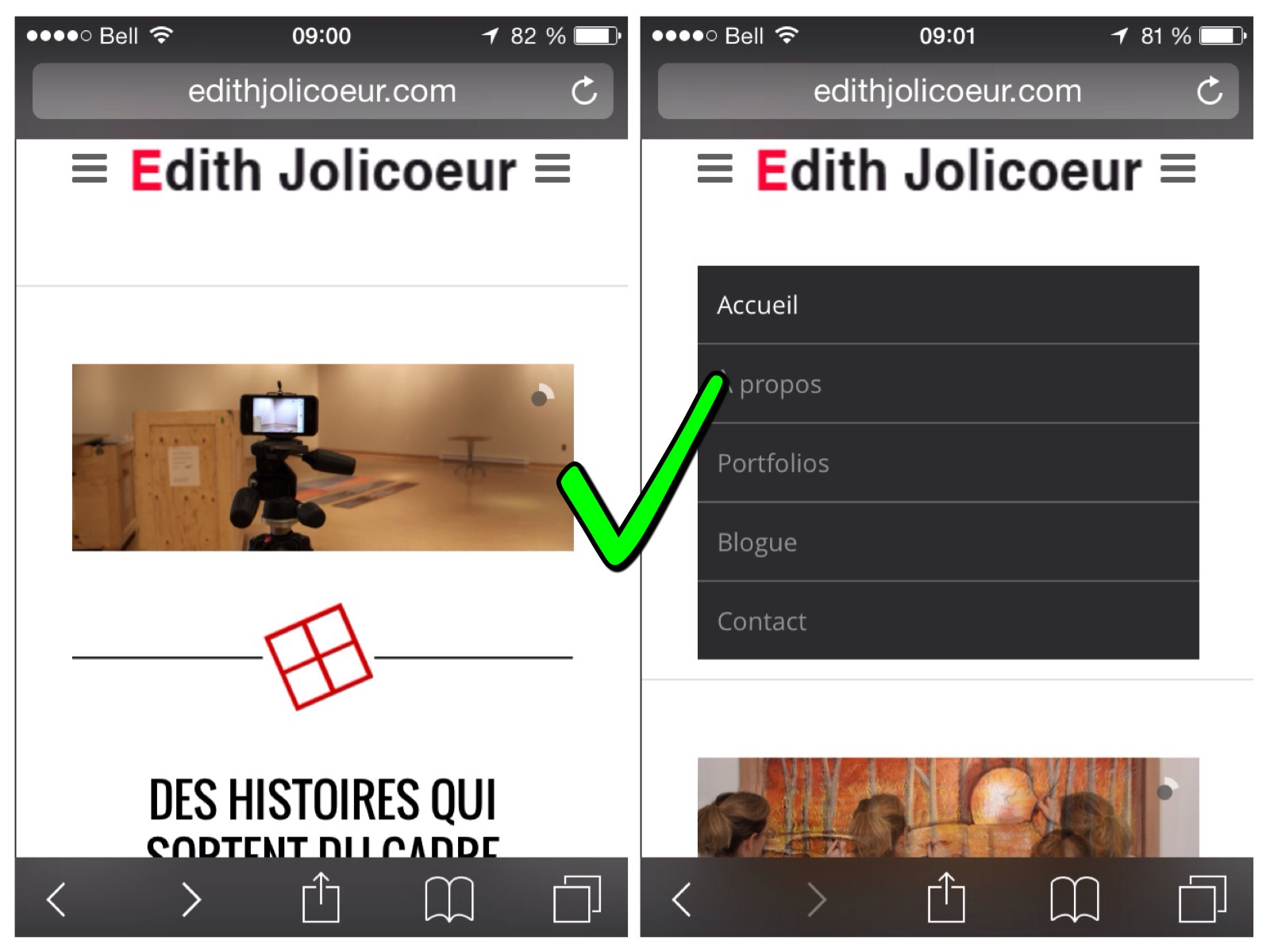
 En gros, voici ce à quoi ça peut ressembler.
En gros, voici ce à quoi ça peut ressembler.


Comment savoir si votre site est bien classé par Google?
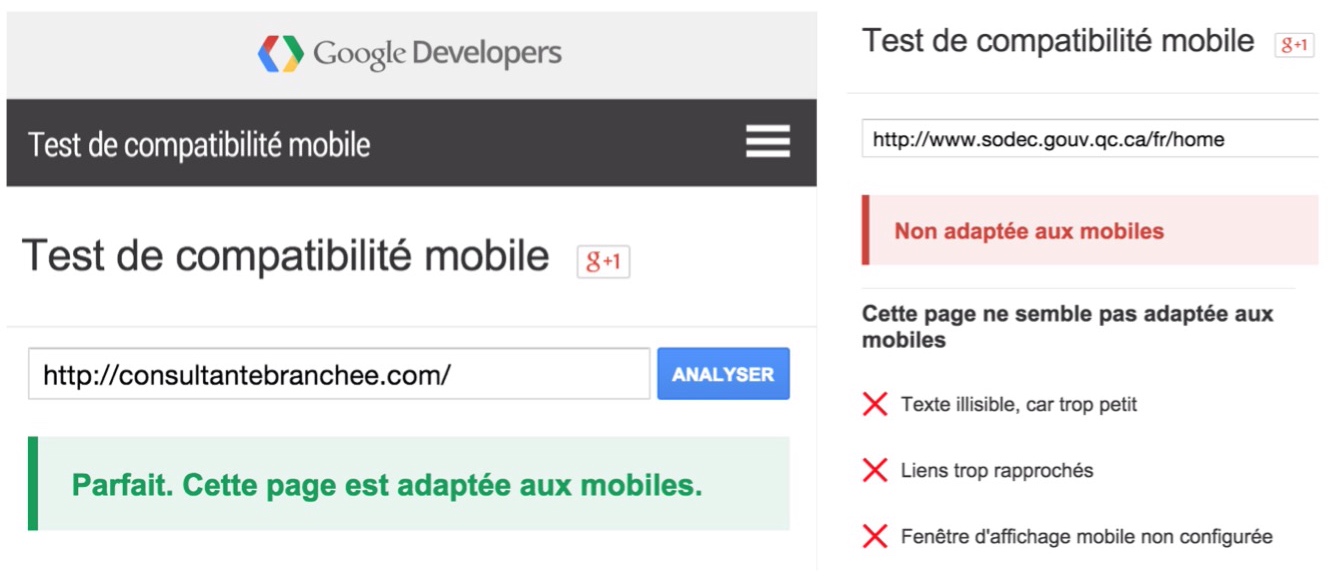
Testez votre site par ici : Test de compatibilité mobile de Google Developers

Comment corriger la situation?
Votre site a été créé par vous même ou par une firme et il n’est pas compatible mobile? Google offre des pistes de solutions pour les sites créés sur WordPress, Joomla, Drupal, Blogger, vBulletin, Tumblr, DataLife, Engine, Magento, Prestashop, Bitrix et Google Sites.
Consultez son Guide des webmasters de sites mobiles pour en savoir plus.
Bon succès!
J’espère que ce billet vous aura aidé à vous faire une tête sur le sujet. N’hésitez pas à me faire part de vos commentaires et suggestion.
Suggestions de lecture :
- Quelles sont les étapes de création de votre site Internet?
Par Agoravita - Aider les internautes mobiles à trouver des pages adaptées à leur appareil
par le Blog Officiel de Google pour les webmasters - Guide des webmasters de sites mobiles
par WordPress